Si vous n’utilisez pas d’extension spécialisée, comme UberMenu, vous allez gérer les menus avec les options proposées par WordPress.
Nous partons du principe que le site aura une structure classique : une page d’accueil “classique” et une page “Actualités” qui contiendra les articles.
La manœuvre se passe en 4 temps :
- Créer les pages Accueil et Actualités.
- Créer une barre de menu
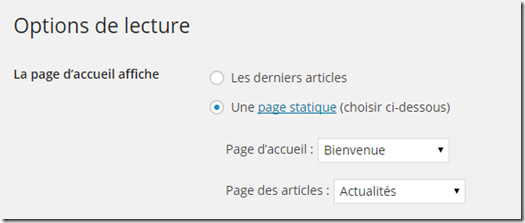
- Régler le contenu de la page d’accueil
- Ajouter des éléments au menu
Créer les pages Accueil et Actualités
- Pages > Ajouter
- En titre, saisissez Accueil.
- Cliquez sur Publier.
- Recommencez l’opération avec une page Actualités.
Dans le corps de la page Accueil, vous pourrez saisir ce que vous voulez. Par contre, ce que vous écrirez dans le corps de la page Actualités ne sera jamais visible, puisque les articles s’afficheront à la place .
Régler le paramètre de page d’accueil WordPress
Créer une barre de menu
- Apparence > Menus
- Dans la zone Nom du menu où est écrit actuellement Menu 1, saisissez Principal et cliquez sur Enregistrer le menu.
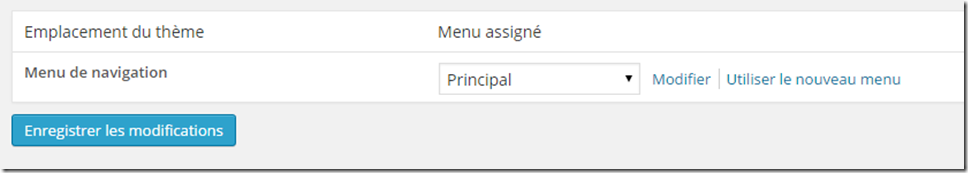
C’est le nom interne de notre menu, ce nom ne sera vu que de vous seul. WordPress peut comporter plusieurs menus, selon ce que propose le thème que vous avez choisi. - Cliquez sur l’onglet Gérer les emplacements (vers le haut de l’écran)
- Sélectionnez Principal dans la ligne Menu de navigation et cliquez sur Enregistrer les modifications.

Ajouter des éléments au menu
- Apparence > Menus
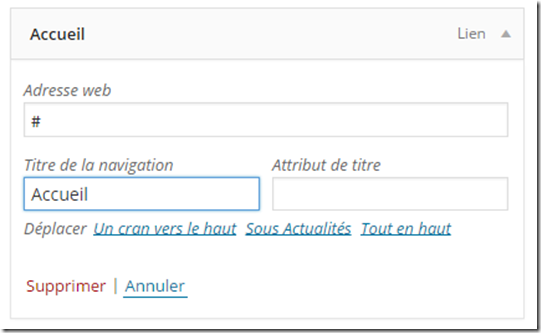
- Si vous avez un menu Accueil de type Lien déjà présent, supprimez-le comme ceci :

Cliquez sur la flèche à droite de Lien, puis cliquez sur Supprimer.
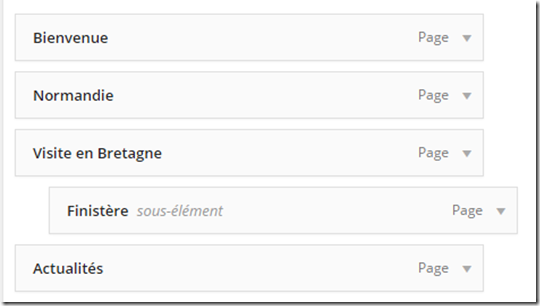
- Dans la zone Pages (à gauche), cochez les cases Accueil et Actualités, puis cliquez sur Ajouter au menu. Les deux éléments sont ajoutés en bas de la liste des menus présents.
- Faites glisser les éléments (l’un après l’autre) à l’emplacement souhaité, par exemple :

- Cliquez sur Enregistrer le menu.