Mailchimp est un service Web gratuit (jusqu’à 12 000 mails envoyés à 2 000 personnes) et qui permet :
- de proposer une formulaire d’inscription depuis une page de votre site WordPress
- de mettre en page la newsletter
- de gérer les inscriptions et désinscriptions des destinataires de votre newsletter
1-. S’inscrire à MailChimp
- Allez sur le site MailChimp
- Cliquez sur Sign up Free
- Remplissez le formulaire en indiquant votre email, un nom d’utilisateur et un mot de passe. Ce dernier doit comporter 8 caractères de long, au moins une majuscule, au moins une minuscule, au moins un nombre et au moins un caractère spécial. Cliquez sur Create an account.

- Allez dans votre messagerie et recherchez un mail venant de MailChimp. Dans ce mail, cliquez sur le bouton Activate Account :

- Le lien vous amène sur le site MailChimp. Dans la page qui s’affiche, saisissez le CAPTCHA (un numéro en général) et cliquez sur Confirm signup.
- Complétez le formulaire qui s’affiche. A la question Are you setting this up for a client, répondez No. Dans la liste Country, sélectionnez France. Renseignez également votre adresse postale (Adresse 1), le code postal (Zip code) et la ville (City). Tout en bas, cliquez sur Save and Get Started.
2-. Installer l’extension MailChimp for WordPress
L’extension va permettre de connecter MailChimp et votre WordPress. Elle permettra aussi d’afficher un formulaire de souscription à la newsletter.
- De retour dans votre site WordPress, allez dans Extension > Ajouter
- Cherchez l’extension MailChimp for WordPress (auteur : Danny van Kooten) et installez-la.
3-. Lier l’extension à MailChimp
Dans MailChimp
- Cliquez sur votre login, sur la gauche, en dessous de l’image du chimpanzé et au dessus de Campaigns (cf. l’image ci-dessous) :
- Dans le menu qui s’affiche, cliquez sur Account (cf. l’image ci-dessous) :
- Dans le menu horizontal, cliquez sur Extra puis sur API keys :

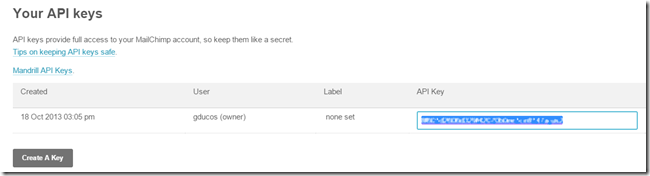
- Cliquez sur Generate API Keys
- Copiez l’API qui vient d’être créée :

De retour dans WordPress
- Menu de gauche : Mailchimp for WP > Mailchimp Settings. Vous êtes actuellement “not connected” :

- Dans la zone MailChimp API Key, collez le code API que vous venez de copier et cliquez sur Enregistrer les modifications :

Vous notez que vous êtes désormais “Connecté”.
4-. Créer une liste dans MailChimp
Une liste contiendra les email des personnes qui auront souscrit à votre newsletter.
- Dans MailChimp, cliquez sur Lists (menu de gauche)
- Cliquez sur Create List, tout en haut à droite.
- Cliquez une seconde fois sur Create List.
- Saisissez :
- Un nom : par exemple “adhérents”
- l’e-mail de l’expéditeur (vous)
- le nom de l’expéditeur (vos nom, prénom et société)
- dans la zone Remind people how they got on your list, saisissez : “Vous recevez ce mail car vous êtes inscrits à notre newsletter.”
- Complétez les champs de coordonnées si besoin
- Ne rien cocher dans Notifications.
- Cliquez sur Save.
MailChmip vous indique ensuite que votre liste est vide de subscribers. Les subscribers sont les personnes qui donneront leur e-mail pour recevoir votre newsletter.
5-. Installer le widjet dans WordPress
Nous devons maintenant proposer un formulaire d’inscription que vos visiteurs pourront remplir pour souscrire à votre newsletter. Ce formulaire se trouve dans un Widget. Dans WordPress, un Widget est un bloc contenant des informations et que l’on peut disposer dans les barres latérales. L’extension MailChimp for WordPress a ajoutée un widget. Nous commençons par personnaliser le widget avant de l’
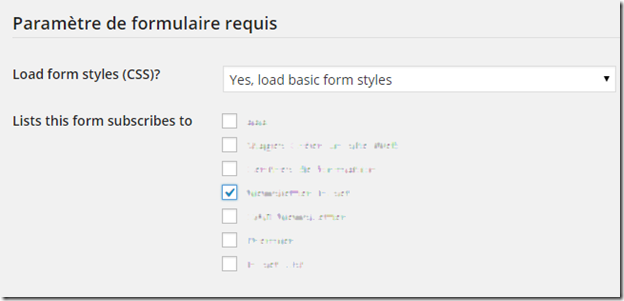
- MailChimp for WordPress > Forms

- Dans la liste Lists this form subscribes to, cochez la case correspondant à la liste que vous avez créé sur le site de MailChimp.
- Nous allons ajouter le nom et le prénom comme champs que les visiteurs devront saisir en plus de leur email.
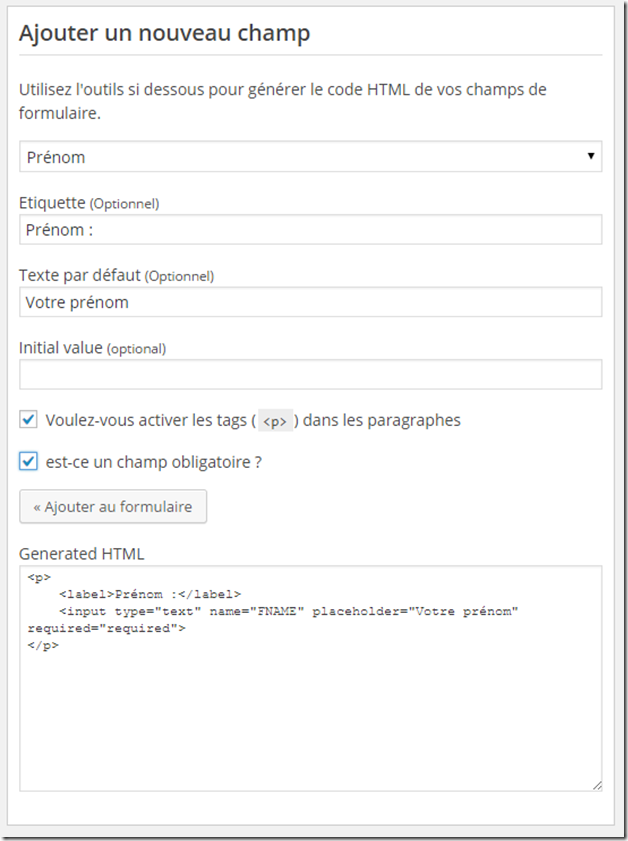
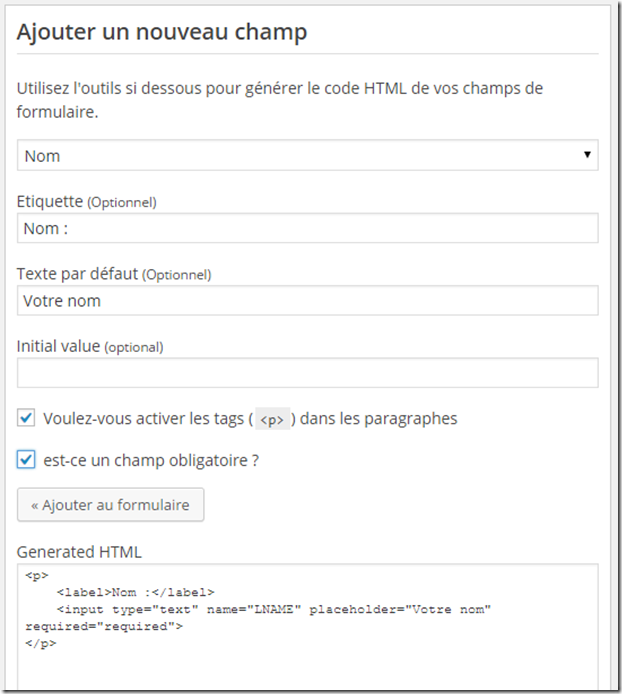
Remplissez le formulaire Ajouter un nouveau champ comme ceci :

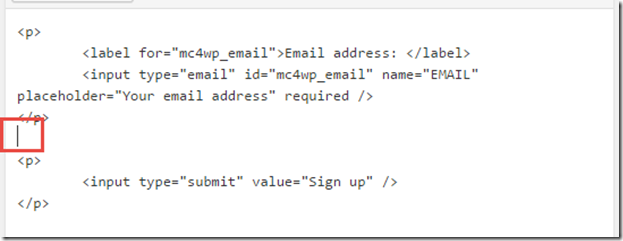
- Cliquez dans le formulaire de gauche, entre </p> et </p>, comme ceci :

- Cliquez sur le bouton Ajouter au formulaire, ce qui donne :

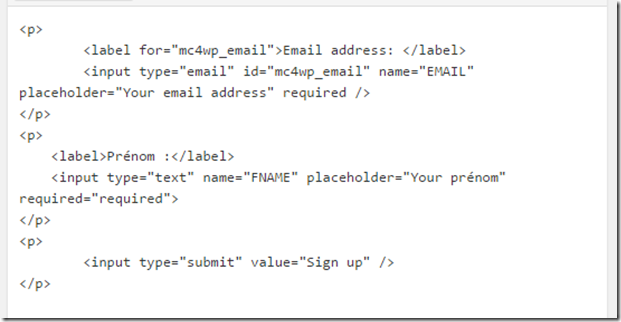
- Nous recommençons l’opération avec le nom :

- Dans le formulaire de gauche, ajoutez un paragraphe (touche Entrée) :

- Cliquez sur le bouton Ajouter au formulaire :

- Notez que vous pouvez aussi ajouter du texte tout en haut du formulaire, pour présenter votre newsletter. Vous pouvez également traduire “Email address”, “Your email address” et “Sign up”.
Cliquez sur Enregistrer les modifications. - Nous allons maintenant afficher le widget.
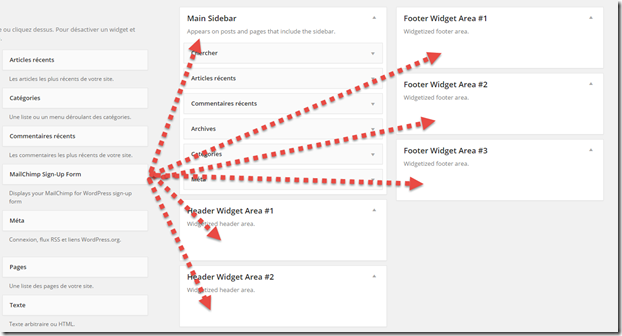
Cliquez sur Apparence > Widgets. - Repérez le widget Mailchimp Sign-up Form. Faites-le glisser dans une des “sidebars” de votre thème. Votre thème peut vous proposer différentes zones sur lesquelles vous pouvez disposer les widgets. Voici un exemple d’emplacements possible pour ce widget dans ce thème :

- Vous pouvez maintenant modifier le titre du Widget et cliquer sur Enregistrer.
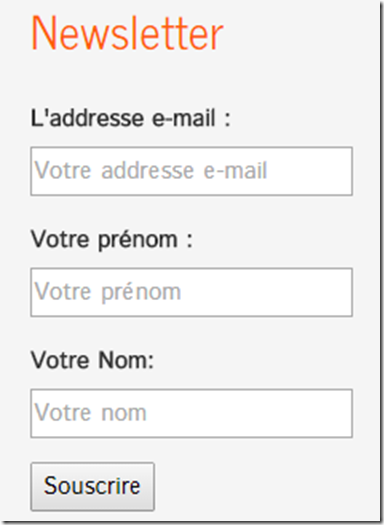
- Retournez sur une page de votre site pour voir si le formulaire s’affiche. Voici un exemple :

6-. Créer une newsletter
Le plus dur commence ! Il va falloir créer du contenu pour votre newsletter !
- Sur le site de MailChimp, cliquez sur Campagain (menu de gauche)
- Cliquez sur Create Campaign, tout en haut à droite.
- Cliquez sur Regular ol’ Campaign.
- Dans l’écran qui suit (To which list shall we send?), cliquez sur la liste que vous avez précédemment créée, puis sur Send to entire list. Cliquez sur Next en bas à droite.
- Remplissez les différents champs :
- Name your campaign : par exemple “Newsletter #1”
- Email subject : l’objet du mail, tel que le verrons les destinataires
- From name: doit être déjà rempli
- Fro email adress : doit être déjà rempli
- Laissez les autres options telles quelles
- Cliquez sur Next.
- Dans l’étape Select a template, cliquez sur le bouton Select d’un des modèles proposés.
- Dans l’étape suivante, vous pouvez personnaliser votre newsletter :
- Chaque bloc peut être :
- modifié en cliquant sur l’icône Crayon en haut à droite de chaque bloc.
- dupliqué (icône + en haut à droite)
- supprimé (icône Poubelle en haut à droite)
- déplacé (icône “9 points” en haut à gauche)
- Pour ajouter un bloc, faites glisser un bloc de la droite (onglet Content) vers l’emplacement souhaité dans la newsletter.
- Pour modifier le contenu d’un bloc, cliquez dessus : le volet de droite affiche le contenu (onglet Content), le style (onglet Style) et les paramètres (onglet Settings).
- Le bloc tout en haut doit être traduit : supprimez le texte de la colonne 1 (Use this area to offer a short preview of your email’s content). Dans la colonne 2, traduisez le texte View this email in your browser.
- Le bloc du bas contient vos coordonnées. Le contenu de ce bloc ne doit pas être supprimé, sans quoi MailChimp l’ajoutera de lui-même. Vous pouvez modifier le texte pour le traduire.
- Chaque bloc peut être :
- L’étape suivante peut afficher en titre “Looks like there’s a problem” : dans ce cas, cliquez sur Resolve en face de chaque ligne où il y a un problème.
- Si tout va bien, le titre qui s’affiche est “You’re all set to send!”. Dans ce cas, vous pouvez cliquer sur Send pour un envoi immédiat ou sur Schedule pour programmer l’envoi de la newsletter plus tard.
- Après envoi, vous pouvez consulter les statistiques (menu Reports)